注:この記事ははてなブログテーマ「Naked」を利用されている方向けの記事です。(テーマのインストールはこちら)
このテーマには、デフォルトでCSSが組まれていて、ヘッダーのメニューを簡単に設置することができます。
コードをいじる必要があるため、若干上級者向きの内容になります。
注:子カテゴリまで設置したい方は、
をご覧ください。
実装図と概要
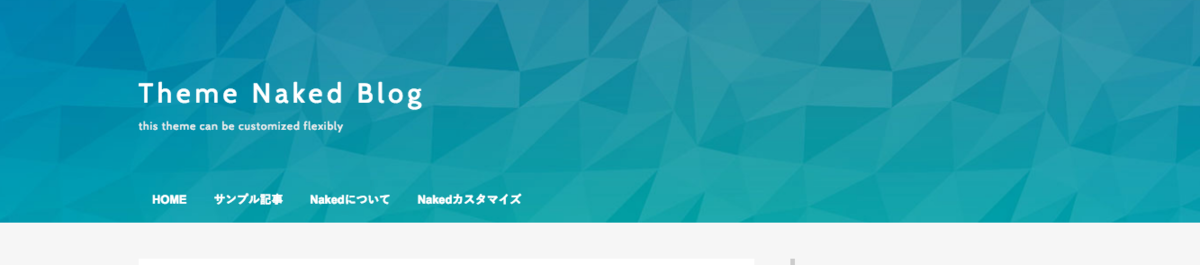
PC

スマホ・タブレット
閉じているとき

開いているとき

概要
PCのときには一般的なメニューで、スマホ・タブレットのときにはトグルメニューとなります。一般的な機能ですが、このテーマに合うように調整されています。
カスタマイズの方法
カスタマイズは、「タイトル下」の部分に以下のコードを入れてください。
<nav id="n-menu"> <div class="menu-inner"> <div class="btn-content"> <span class="menu-btn"><i class="blogicon-reorder"></i> MENU</span> </div> <ul class="menu-content"> <li><a href="URL1">リンク1</a></li> <li><a href="URL2">リンク2</a></li> <li><a href="URL3">リンク3</a></li> <li><a href="URL4">リンク4</a></li> <li><a href="URL5">リンク5</a></li> </ul> </div> </nav> <div style="clear:both"></div> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ var menuBtn = $(".menu-btn"), menuContent = $(".menu-content"); menuBtn.click(function(){ menuContent.slideToggle(); }); $(window).resize(function(){ var win = $(window).width(), p = 768; if(win > p){ menuContent.show(); }else{ menuContent.hide(); } }); }); </script>
すると、以下のようになると思います。

ここまでだと、まだリンクのタイトルとリンクが入っていないので、次のことを行ってください。
リンクタイトルを入れる
「リンク1」「リンク2」などのところに、それぞれ入れたいリンクのタイトルに変更してください。
例えばこのブログであれば「HOME」「サンプル記事」などを入れていきます。
リンクを入れる
最後に、リンクタイトルに対応するURLを入れます。最初のコードの「URL1」「URL2」などの部分に入れます。
このブログであれば、
なので、最終的に、
<li><a href="http://theme-naked.hatenablog.jp/">HOME</a></li> <li><a href="http://theme-naked.hatenablog.jp/entry/sample">サンプル記事</a></li>
などのようになります。
デフォルトでは5つのリンクが入るようにしていますが、多ければ
<li>○○</li>
の部分を消し、少なければ下に増やしてください。
確かめる
最後に、実際にそれぞれのリンクを押してみて、きちんとリンク先にとんでいるか確認してください。
まれにですがリンク先に飛べなかったり、スマホで見たときにトグルメニューになっていなかったりします。
確認ができたら、カスタマイズは終了です。
その他のカスタマイズ
メニュー部分に色をつける
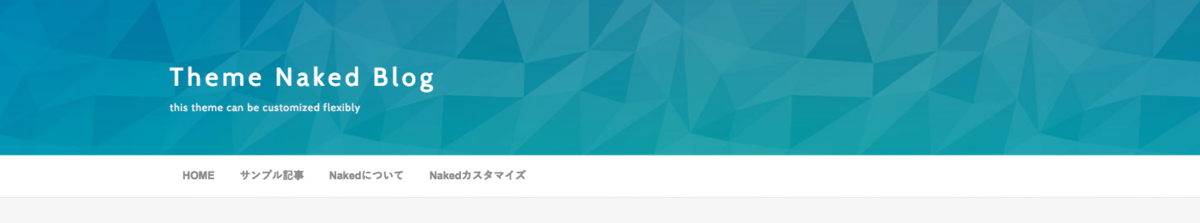
メニュー部分は、デフォルトでは色をつけず、背景の画像がそのままうつるようにしています。
この部分に色をつけることで、しまりのあるヘッダーをつくることもできます。

上のように黒くするには、「デザインCSS」に、
#n-menu { background-color: #444; }
と入れていただくとできます。「#444」と書かれているところが色のコードになり、これは
などを見ることで簡単に変更ができます。
リンク文字の色を変える
デフォルトでは白になっている文字の色も、背景画像や背景色によっては、変更したほうが良い時もあります。

リンク色を変更するには、「デザインCSS」に、
/*リンクの文字色*/ #n-menu .menu-content li a { color: #888; } /*リンクホバー時の下線の色*/ #n-menu .menu-content li a:hover { border-color: #888; } /*「MENU」の文字色*/ #n-menu .menu-btn { color: #888; }
と入れていただくと可能です。
それぞれコメントしてあるので、先ほどの「原色大辞典」などから選んで、好きな場所を変更してみてください。