この記事は、テーマNaked以外でもご利用いただけます。
広告などを文章内で横並びにする方法です。
実装図
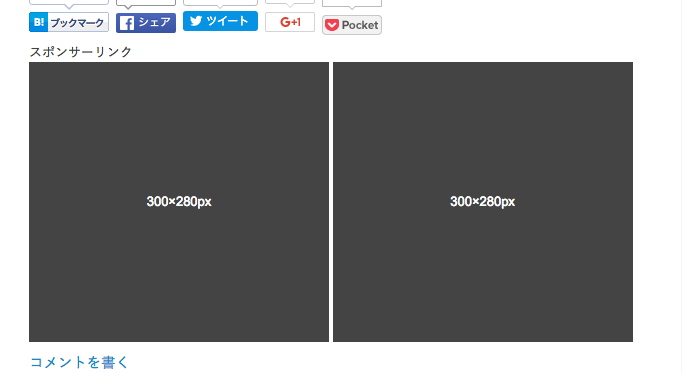
PC

このように横並びで配置することができます。
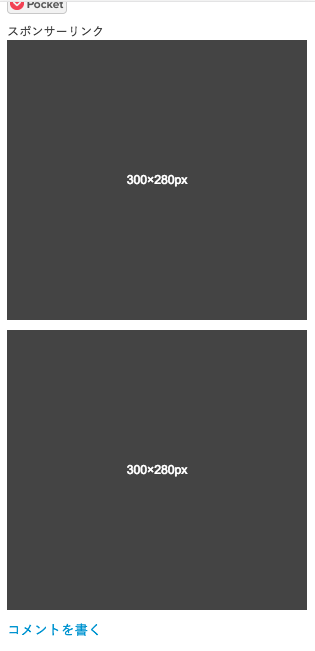
スマホ

注意点
注意点としましては、
- 広告の横幅のサイズは、最大で300pxまで(それ以上のものを貼ると、はみ出ます)
- レスポンシブ設定にしていると、スマホのときに広告が縦並びになります。
Googleアドセンスなど一部の広告は、画面が広告で覆われることを推奨していません。
アカウント停止などされる場合などの可能性もあるため、そのあたりは自己責任でお願いします。(スマホサイズのときに右側の広告を消す方法を、その他のカスタマイズのところに書いています。)
カスタマイズ
カスタマイズは、
<div style="text-align: left; font-size: 90%">スポンサーリンク<br> <div> <div style="display: inline-block; width: 300px; margin-bottom: 10px; vertical-align: top"> <!--左ここから--> <!--左ここまで--> </div> <div style="display: inline-block; width: 300px; margin-bottom: 10px; vertical-align: top"> <!--右ここから--> <!--右ここまで--> </div> </div> </div>
をご自身のブログの貼りたい位置(記事下など)にコピペしてください。
その後、「左ここから」「右ここから」の下の空行のところに、貼りたいHTMLを貼り付けてください。
以上でカスタマイズは終了です。
その他のカスタマイズ
全体をセンタリング
全体をセンタリングする場合は、コードの1行目の「left」を「center」にしてください。
スマホサイズのときに右側の広告を消す
スマホサイズのときに、右側の広告を消すことで、画面が広告で覆われることを防ぎます。
やり方はメディアクエリを使ってスマホサイズのときに消えるようにします。
<div style="text-align: left; font-size: 90%">スポンサーリンク<br> <div> <div style="display: inline-block; width: 300px; margin-bottom: 10px; vertical-align: top"> <!--左ここから--> <!--左ここまで--> </div> <div style="width: 300px; margin-bottom: 10px; vertical-align: top" class="right-ads"> <!--右ここから--> <!--右ここまで--> </div> </div> </div> <style> .right-ads { display: inline-block; } @media screen and (max-width: 680px) { .right-ads { display: none; } } </style> </style>
これを貼ったら、同じように広告のHTMLを入れてください。